Con cada nueva versión de WordPress, cosas que antes podían ser más o menos complicadas se vuelven casi inmediatas. Hace poco, mientras editaba la web de una clienta para incrustar su timeline de Twitter, me di cuenta de lo fácil que se había vuelto hacerlo.
En esta guía os voy a enseñar cómo añadir vuestro timeline de Twitter a WordPress de varias maneras diferentes, para que podáis hacerlo como mejor os convenga.
Desde opciones estándar de WordPress, hasta opciones que incluye la propia Twitter.
1. Insertar timeline de Twitter SIN plugins NI código
Como decía, WordPress mejora cada año que pasa. Una de las cosas que más ha mejorado en las últimas releases, son los incrustados. Tuits, posts de Facebook, vídeos de YouTube…
Insertar un contenido externo, como pueda ser tu cuenta de Twitter, es ahora extremadamente simple. Para hacerlo, basta con insertar la URL de vuestra cuenta de Twitter (o de la cuenta que queráis mostrar) directamente en un bloque o widget de WordPress.
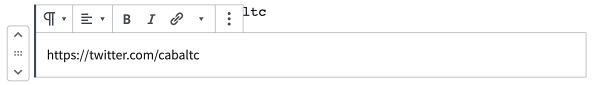
Así, para mostrar mis tuits en un post como este, bastaría con que diera a enter e insertase la dirección en un bloque de texto:
https://twitter.com/cabaltc

Vosotros solo tendréis que cambiar cabaltc por vuestro nombre de usuario de Twitter.
Si, en lugar de un post, quisierais añadir vuestro timeline de Twitter a un widget (a la barra lateral de vuestra web, por ejemplo), solo tendríais que:
- Añadir un widget de texto.
- (Opcional) darle el título que queráis. Por ejemplo: Tuits de David Olier.
- Añadir, en el editor visual, la misma dirección que antes.
- Guardar el widget.
Con esto ya tendríais vuestro widget de Twitter:

Insertando listas
Si en lugar de vuestro timeline, queréis insertar los tuits de una lista, bastará con que, en lugar de la URL de vuestro perfil, naveguéis hasta una lista concreta para insertarla.
¿Quieres más consejos como este, fáciles y de alto impacto?
Para eso, no tenéis más que utilizar el menú de Twitter y navegar a las listas o que pongáis en vuestro navegador:
https://twitter.com/cabaltc/lists
Con vuestro nick concreto en lugar del mío (cabaltc). Desde ahí, pulsad en una lista concreta y copiad la URL resultante. Por ejemplo:
https://twitter.com/CabalTC/lists/editoriales
El resto de los pasos (tanto de esta opción de inserción como del resto) seguirá siendo el mismo.
2. Insertar el timeline de Twitter usando bloques
La otra forma estándar de insertar tanto vuestro timeline de Twitter como cualquier tuit individual, sería utilizar el bloque del editor correspondiente a Twitter:

Escogéis el bloque llamado Twitter e introducís vuestra URL personal, como hemos hecho antes:

Pulsáis incrustar y ya tendréis vuestro timeline dentro de WordPress en un cajetín muy cómodo:
3. Incrustar timeline de Twitter desde Twitter Publish
Otra opción es utilizar la herramienta que ha creado Twitter para nosotros: Twitter Publish.
https://publish.twitter.com/
Desde aquí no solo podemos insertar nuestro timeline, sino que podemos hacer mucho más. Pero vayamos por partes
Insertar timeline
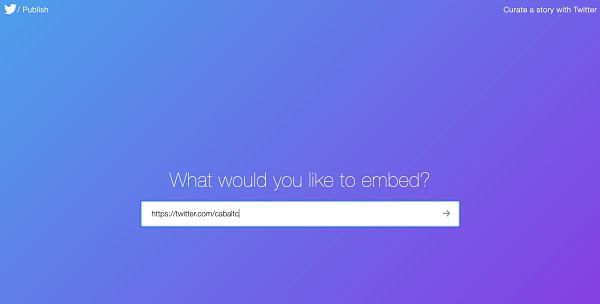
Para insertar vuestro timeline, como hablábamos antes, basta con que introduzcáis vuestra dirección de twitter (como antes) en el buscador:

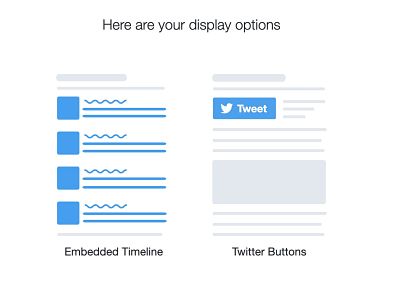
Si dais a siguiente (o pulsáis enter) se os darán a elegir dos opciones:

Si escogéis la primera, obtendréis un código con este aspecto:
| <a class="twitter-timeline" href="https://twitter.com/CabalTC?ref_src=twsrc%5Etfw">Tweets by CabalTC</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> |
Ahora bastará con que creéis un bloque HTML dentro de cualquiera de vuestras páginas o posts (o utilicéis un widget HTML si lo queréis dentro de una barra lateral) y que añadáis ese código. Cuando guardéis y visualicéis el post, lo que veréis será lo siguiente: una lista (mucho más larga que la anterior) con vuestros últimos tuits:
Insertar botones de seguir o mención
Si en lugar de pulsar en la opción de timeline, elegís los Twitter buttons, se os ofrecerá la posibilidad de seleccionar un Follow Button (botón para que la gente siga vuestra cuenta) o un Mention Button (botón para que alguien os mencione):

Del mismo modo, cuando elijáis cualquiera de los dos, se os mostrará un cajetín con el código que deberéis incluir en vuestra web:
Para el Follow Button.
Para el Mention Button.
En ambos casos, podéis insertar ese código en medio de una frase para que el botón quede insertado como este: Tweet to @cabaltc. Eso sí, tendréis que hacerlo usando el editor de código:


Para que se vea como he puesto yo antes.
4. Insertar timeline de Twitter usando plugins
Como habéis visto, existen varias opciones estándares que no requieren código extra ni plugins que ensucien vuestra instalación de WordPress. Por eso y para mantener vuestra web sana, saludable y rápida, no os recomiendo usar plugins para insertar vuestro timeline de Twitter.
Cualquier cosa que podáis hacer sin la necesidad de instalar nada extra a vuestra web es siempre mucho mejor que hacerlo instalando una extensión.
5. Insertar timeline en un widget y limitar el número de tweets
En comentarios me preguntan cómo se puede limitar el número de tuits que Twitter muestra por defecto al añadir un widget de texto y el enlace a nuestro perfil.
Para conseguirlo, hay que utilizar un bloque de código (HTML) y añadir lo siguiente:
<a class="twitter-timeline" data-lang="en" data-dnt="true" data-tweet-limit="3" href="https://twitter.com/cabaltc" rel="nofollow"> Tweets de David Olier</a> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
Fíjate en el parámetro data-tweet-limit="3", es ese el valor con el que puedes reducir o aumentar el número de tuits que se muestran.
¿Quieres que hablemos?
Entonces apúntate a ese newsletter que envío cada día y pregúntame lo que quieras en el primer correo que te envíe:
Si te atreves, aquí hablamos de temas incómodos que te hacen crecer por encima de tus posibilidades
Te apuntas con un click y recibes un email cada día. Si no tienes el valor de enfrentarte a ellos, te desapuntas con otro click

Reynaldo dice
Hoy se actualizo wordpress en mi PC y ya no me funciona el twitter line que tenia incrustado en mi sitio web, solo me sale el texto: https://twitter.com/myuser alguien sabe si con la ultima actualizacion de wordpress se pierde esta opcion?
David Olier dice
Hola:
Como ves en este mismo post, la inserción de Twitter sigue funcionando en WordPress. Algún plugin o theme que tengas instalado estará interrumpiendo su correcto funcionamiento.
También puedes revisar en el código de ese mismo post a ver si hay algo extraño en el texto del enlace (a veces al copiar y pegar se arrastran caracteres indeseados).
Un saludo.
Aquiles dice
Buenos días David.
Recurro a ti porque estoy un poco perdido. Te adelanto que no soy experto en WP, como verás a continuación.
Te cuento:
Tengo un blog desde el que utilizaba twitter para publicar cada nueva entrada.
La cuenta que utilizaba quería cambiarla y entré en el «WP to twitter» y desconecte mi cuenta, pero ahora soy incapaz de conectar la nueva.
Lo que me pasa es que no conozco los términos que se utilizan y es probable que la solución esté delante de mis ojos y no soy capaz de verlo.
Te agradeceria si me pudieras ayudar para conectar una cuenta de Twitter en mi blog, para publicar las nuevas entradas.
Un afectuoso saludo y muchas gracias por adelantado.
David Olier dice
Hola, Aquiles:
Sin poder entrar en tu web y verla por dentro no puedo ayudarte. Escríbeme un correo si quieres y te digo lo que podemos hacer.
Saludos.
Aquiles Obispo dice
Hola David, mi web es ****
Si necesitas la password del administrador te la puedo enviar.
saludos
David Olier dice
Hola:
Quizá no me he explicado bien, pero no me estoy ofreciendo a arreglarte la web gratis. Porque arreglar un problema en una web no es gratis.
Que escriba y publique tutoriales abiertos para facilitar la vida a los webmasters no significa que dé soporte a todo aquel que tenga un problema relacionado con lo que explico.
El soporte WordPress es uno de los servicios profesionales que presto y si me escribes te paso mis tarifas y te digo cómo podemos solucionarlo o qué podemos hacer en lugar de usar ese plugin.
Si lo que buscas es un profesional que trabaje gratis en tu web, no soy la persona que estás buscando.
Un saludo.
Marc dice
Hola David: gracias por el excelente tutorial. Probé la opción 5 y funcionó perfecto para limitar la cantidad de tweets, sólo que al incorporar tu código, dejaron de aparecer los demás widgets que estaban debajo. Revisé el código y me dí cuenta que faltaba cerrar la etiqueta de SCRIPT. La completé y volvieron a aparecer los widgets inferiores. Agradecido!
David Olier dice
¡Buenas, Marc! Muchas gracias por detectar esa errata (se perdería en el copy/paste). Ya está corregida.
¡Saludos y feliz Navidad!
Coke Saeba dice
Hola David. A mí me ocurre igual que a Antonio, he tratado de introducir con un bloque de texto la URL de mi Twitter y solo se me crea un enlace a dicho perfil. Tengo actualizado el WordPress a la última versión 5.7, he probado con o sin el maquetador elementor y nada.
He probado también con una instalación nueva WP 5.7, sin plugins activados, con un tema por defecto twenty nineteen y nada. ¿Alguna idea de por que en algunos sitios funciona y otros no?
David Olier dice
Muy buenas, Coke:
Acabo de probarlo en una web vacía con twenty twenty-one instalado, añadiendo un widget de texto a la barra lateral con la URL de mi Twitter y todo ha funcionado a la perfección. ¿La URL la añades en la parte de texto o en la parte de HTML?
Saludos.
Antonio dice
Buenas David,
Muchas gracias, hemos utilizado la solución de insertar un widget como texto en la barra lateral y funciona perfectamente.
El único problema que tenemos es que la lista nos parece demasiado larga y nos gustaría acortar un poco la lista de Tweets. ¿Sabes si hay alguna forma de personalizar el tamaño?
David Olier dice
Muy buenas, Antonio. En ese caso, me temo que hay que insertarlo todo a mano desde un widget HTML y añadir en uno de sus parámetros data-tweet-limit=»3″. Para mi TL quedaría como te añado al final del artículo.
Antonio dice
Qué tal David,
He intentado insertar el timeline como indicas en tu primer punto, y a mí no me sale el time line; me sale en web directamente el link que inserto, así que no me sirve. También he intentado la segunda forma, pero la ubicación de mi timeline es el margen derecho de la página, se debe insertar dentro de un widget, y por tanto no puedo realizar incrustaciones. Ello da pie a intentar utilizar tu tercera opción, el embebido en un widget con el texto en HTML, pero al meterlo el resultado es que no aparece nada en el espacio seleccionado por lo que no me funciona.
Finalmente he optado por buscar un widget en la Comunidad, y he encontrado uno que es con lo que lo estoy intentando. Agradezco tu blog porque por lo menos he aprendido cosas nuevas.
Gracias
David Olier dice
Muy buenas, Antonio:
He vuelto a probar las tres opciones y me funcionan correctamente (la primera usando un widget de texto). Lo único que se me ocurre es que la versión de WordPress esté sin actualizar o haya algún plugin que interfiera con el funcionamiento normal de los widgets en WordPress.
En cualquier caso, me alegra que hayas encontrado una solución. Al final, de eso se trata esto, de lograr nuestros objetivos :).
Un saludo.